
I m producing a video in Blender so thats my live report, this tutorial will be corrected and make it bigger in the future.
WORKSPACE
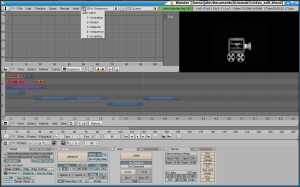
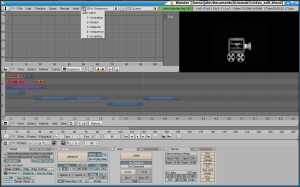
To start lets enter in the windows setup for video editing: drop down menu and choose the number 4th : SEQUENCE
Strange that Blender dont use the standard names, like footage or clip, using strip instead.
 EFFECTS
EFFECTS
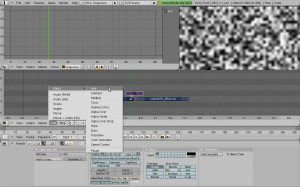
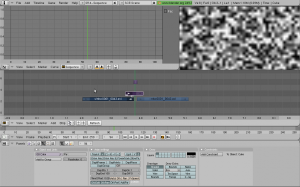
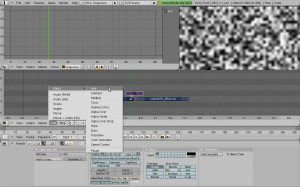
Select the strips you want to apply the effect to and press spacebar to see appear the menu, then click on
[ADD] -> effect -> Add
That will create a strip that is your effect, with the length of the strips intersection, right above the selected video strips,
 move the mouse around to decide on witch level is positioned.
move the mouse around to decide on witch level is positioned.
The effects strip can be resized like any other video strip.
Frequently unfortunally is not possible to add an fx contemporary on 3 strips or more, only 2 strips are aloud.
But there are many effects possibilities and each effect has different setup.

TRANSITIONS
“FADE IN / FADE OUT”
To fade is not so intuitive, but give you the possibility to fade not only to black or white as normal video editor, you choose the background color, so at first
You can use it for fade in and fade out between to clips, ehm Strips in Blender terms, Fade from a strip the first selected to the other, the last selected
Gamma Cross
Add Sequence Strip
select the clips and press (spacebar) -> Gamma Cross
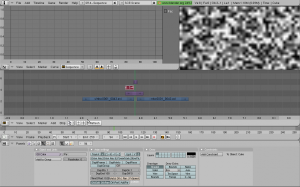
Now you ll need to add a efx strip called
[ Color Generator ]
and then Setup the sequence strip
Color Generator fills the frame with whatever color you select (via a color picker in the buttons window). You can make it black, put it in a channel over your video strip, then select both strips and add a Cross on top of them to dissolve between your strip and the Color Generator. (http://www.thriceberg.com/2010/02/09/editing-with-blenders-vse/)
SHORTCUTs
Remember that the standards shortcut are the first Letter of the action you need.
Frequently in Blender the commands are compressed into 1 shortcut, and not into two different actions.
a -.-.-. it means ALL
select / deselect all clips
In this case what happen clicking A it depends if the strip is already selected or not.
G .-.-..- grab move
move the selected files
for example to move all the strips together: (a) then (g)
C.-.-.-. copy
copy that automatically paste
K is CUT HARD
pratically KUT! coming back on the idea that normally the first letter of a command is a shortcut, is not always like that, but in this case nothing is better then K shortcut, when C is copy combined with CTRL,
mouse usage:
the mouse is sensible to dynamic that means that you click and move the mouse to activate some actions
right click hold press + mouse move it means G (grab / move)
TEXT editing
Drop down menu to enter in model windows setup
ADD (Spacebar) -> text
and then edit Mode to change the text
(http://wiki.blender.org/index.php/Doc:Manual/Modeling/Text)
(http://de.wikibooks.org/wiki/Blender_Dokumentation:_Text)
Rendering FRAMES
press [Render] then press F3 save jpg as
RENDERING VIDEO
“…
In order to render the videos, you have to select the [Do sequence] option right below the [ANIM] in the Scene (F10) menu. The output file(s)
will create in the directory set in the first box of the output group.
By default, blender will render each frame into a separate jpg file, but the output could also be an avi file. To do this, you chose AVI codec in the drop-down list of the format group. In this case, the name of the output avi file will be taken from the text entered in the output box.
For instance, if it says C:\Users\Render\test the output file will be named test0001-0250.avi and created in C:\Users\Render. 0001-0250 reflects the frame range, which of course can be also modified by just entering the desired values for the start and end frames of the animation.
…” ( http://codeanticode.wordpress.com/2008/04/13/using-blender-for-video-editing/ )