While making the layout for a mobile app with the help of jquerymobile, I have questioned myself about the gradient background, for web and mobile.
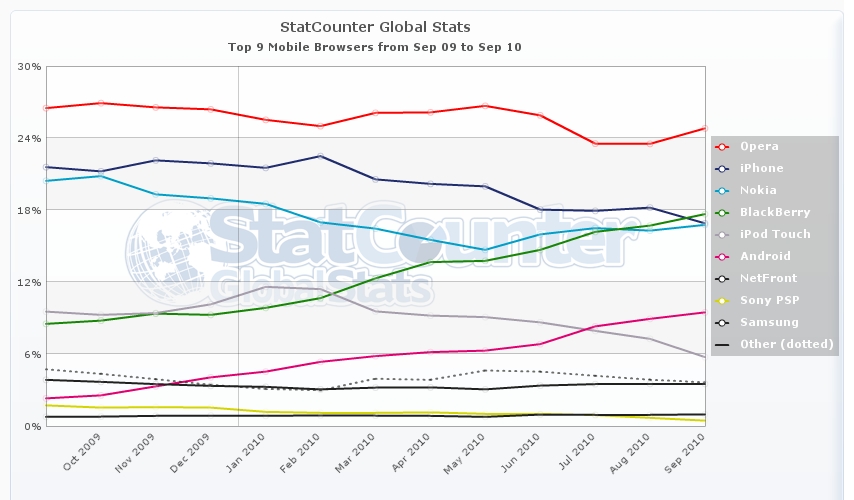
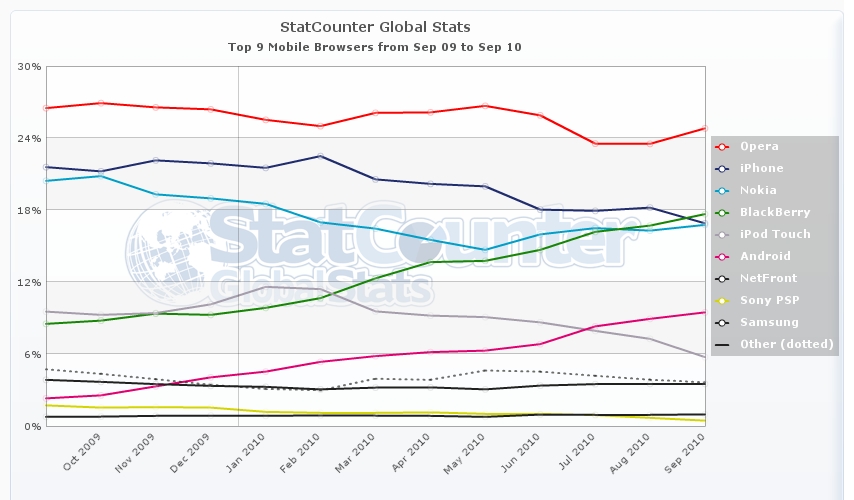
Looks like the mostly used mobile browser is Opera Mobile – Opera mini,that since the end of 2010 replace “Web (mobile) Browser for S60” the default browser for the mostly sold operative system Symbian OS (originally Nokia propertary made after Open Source!),. Has a stable position with “29.2% of worldwide smartphone market share in 2011” (Wikipedia).
2nd place is the Android that is increasing users!
3rd place for Iphone with iOS and Safari.
The mobile browsers are born around 1996, in text only mode, around 2006 start the usage of CSS2.1, but the hardware developed so fast that there is no old browser engine to fight with, thee is just the choice or they cannot show a graphic layout or they render better of your others monitor.
So the list can be restricted to:
/* Safari, Chrome, Skyfire, Nokia Series 60, Polaris, BlackBerry, Android*/
background: -webkit-linear-gradient(bottom, #006353, #c7dad6);
/*Portable Firefox, Firefox Mobile Fennec 1.0 Alpha 3, SeaMonkey Portable 2.0.14*/
background: -moz-linear-gradient( center bottom, rgb(0,98,83) 50%, rgb(0,113,94) 50%, rgb(199,218,214) 99%);
/*Opera Mini & Opera Mobile*/
background: -o-linear-gradient(bottom, #006353, #00715e, #c7dad6);
/*IE mobile */
-msfilter:”progid:DXImageTransform.Microsoft.gradient
(startColorStr=’#81aea7′, EndColorStr=’#81aea7′)”
For the computers Windows XP is always on the top usage, also if Windows 7 is increasing, but with a luck windows user start to leave Internet Explorer that is still on the top but decreasing, followed from Firefox and an increasing number of Chrome users. The fact that IE6 is still there make us brrrrr, IE6 is going down but is anyway counting almost the same users like Safari.
The CSS code for the computer web compatibility is really long:
/* W3C Standard */
background:linear-gradient(bottom, #81aea7, #c7dad6);
/* Safari 4-5, Chrome 1-9 */
background-image: -webkit-gradient(
linear,left bottom,left top,
color-stop(0.5, rgb(0,98,83)),
color-stop(0.99, rgb(199,218,214))
);
/* Safari 5.1+, Chrome 10+ */
background: -webkit-linear-gradient(bottom, #006353, #c7dad6);
/*Mozilla/Gecko (Firefox >= 3.6 etc) */
background: -moz-linear-gradient(
center bottom,
rgb(0,98,83) 50%,
rgb(0,113,94) 50%,
rgb(199,218,214) 99%
);
/* Opera 11.10+ */
background: -o-linear-gradient(bottom, #006353, #00715e, #c7dad6);
/*IE 5.5 – 7*/
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr=’#006353′, EndColorStr=’#c7dad6′, GradientType=0);
/*IE 8+*/
-msfilter:”progid:DXImageTransform.Microsoft.gradient
(startColorStr=’#81aea7′, EndColorStr=’#81aea7′)”
You could add even one more exception, for a while Opera used an external svg to create the gradient, but the work is not worth.
So many lines that makes me nostalgic about the old way to do it, that now can be used as fallback in emergency:
/* fallback, Opera <=10 */
background-color: #1a82f7;
background: url(images/linear_bg_2.png);
background-repeat: repeat-x;
Linkography

http://gs.statcounter.com/#os-ww-monthly-201004-201104
http://en.wikipedia.org/wiki/Usage_share_of_web_browsers
http://en.wikipedia.org/wiki/Mobile_browser
thanks for the great work:
http://www.normansblog.de/demos/browser-support-checklist-css3